
Photo by Ramon Buçard on Unsplash
Easy Plenary: Using ReactJS to follow live updates from the Brazilian Congress

The Easy Plenary platform helps to solve a very difficult problem for the Brazilian Parliament: To talk about the legislative process in a way citizens comprehend it. Through a series of interviews with citizens, we found out that using single-medium approaches (such as the radio, or tv) to communicate the daily routine of representatives and the law making process severely lacks the power to engage the population in getting to really know how the Parliament works. The system as a whole is composed of two parts: The behind-the-scenes platform which gathers input from journalists and a real-time newsfeed of events to which updates are published. My role in this project has consisted of implementing the front-end of the former alongside another developer using ReactJS.

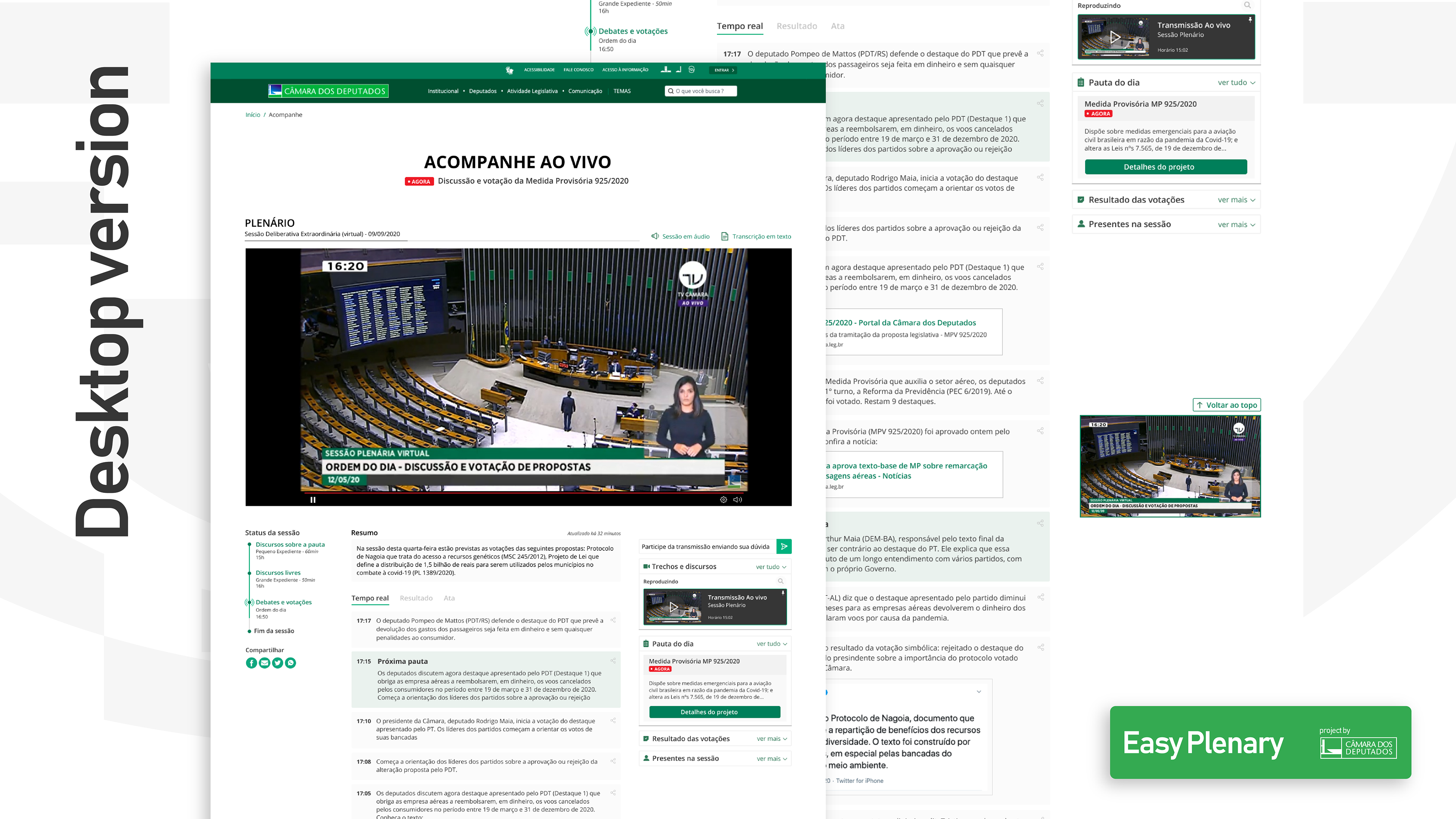
Real-time newsfeed which serves citizens

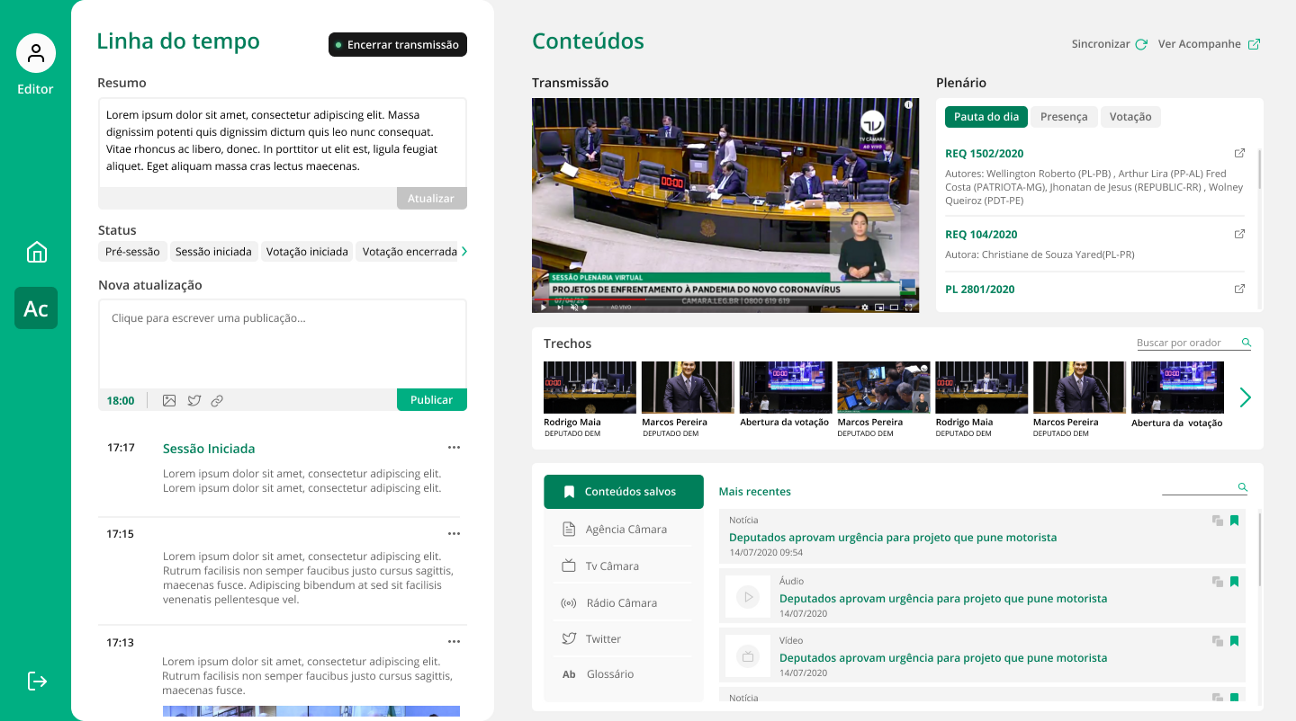
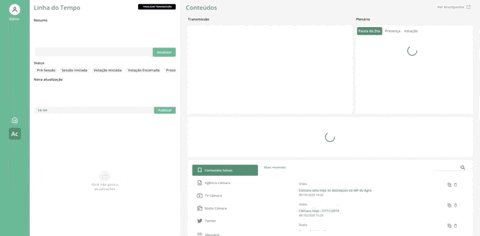
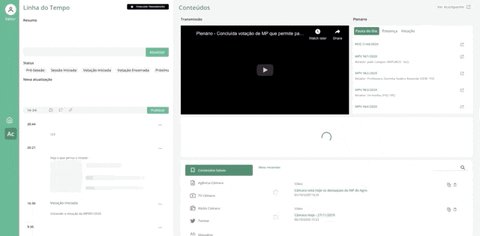
Behind the scenes dashboard
The main challenge I tackled was the publishing part of the behind the scenes platform, where journalists enter their texts, images, tweets and so on. React really helped here: It provides an easy way to separate concerns for each component (such as the input box, the update feed and so on) and to pass data between each of them so that the UX is flawless.

The code for this project is open source and lives here, as well as instructions to install the software and how to contribute. We hope this project truly helps citizens engage with the law making process, especially given the turbulent times we're currently facing in politics.

